今回の記事で説明するのは、実はみなさんがほぼ毎日のように使っているWebアプリについてです。
Webアプリが、裏側でどんな仕組みになっているか考えたこともない人もいるのではないでしょうか。
この記事を見れば、Webアプリがどのような仕組みで動いていたのかが分かるかと思います。
ぜひ最後までご覧ください!
Webアプリケーションとは?
Webアプリとは、Webサーバ上で動作してサービスを提供するアプリケーションです。
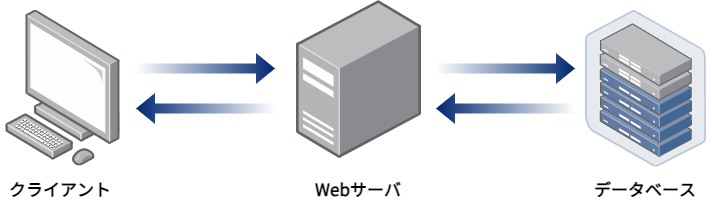
Webアプリケーションの登場人物は大きく3つあります。

リクエストを受け付けたWebアプリは、Webサーバ側で実行され、必要なデータはデータベースから引っ張ってきます。そして、リクエストに応じたサービスをクライアントに返します。
このように、上記の3つが独立して存在しており、それらが連携することでWebアプリが成り立っています。
Webアプリの仕組み
それでは、Webアプリはどのような仕組みになっているのでしょうか。Webページの仕組みと比較しながら見ていきます。
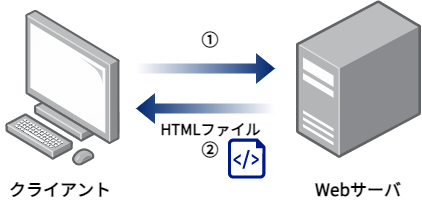
下の図はWebページの仕組みを表しています。
(Webページ例)企業のHPなど

① クライアントであるWebブラウザは、表示してほしいWebページのリクエストをWebサーバへ送ります。
② サーバであるWebサーバは、表示するWebページに該当するhtmlファイルをブラウザへ返します。
htmlファイルというのは、Webページの内容が書かれたファイルのことです。
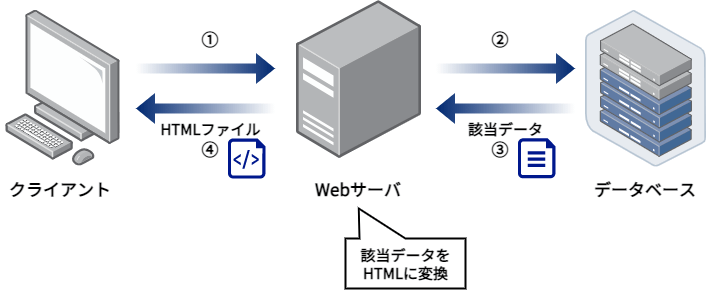
一方のWebアプリの仕組みはというと、下の図のような感じです。
基本的にはWebページと同じですが、②と③が追加されています。
(Webアプリ例)YouTube,Instagram,Facebookなど

① Webブラウザは、表示してほしいデータのリクエストをWebサーバへ送ります。
② Webサーバは、該当のデータを渡すようデータベース(DB)に要求します。
③ DBは、該当データをWebサーバへ渡します。
④ Webサーバは、該当データが表示できるようにhtmlファイルに変換し、ブラウザへ返します。
このように、WebページとWebアプリとではWebサーバ内の処理が異なってきます。
また、単に表示したいページを返す仕組みであるWebページを静的Webページ、ブラウザと常にそのページ上でやりとりが行われる仕組みであるWebアプリを動的Webページと呼んだりします。
Webアプリに使われるプログラミング言語
クライアント、サーバ、データベースに大きく分かれていたWebアプリですが、各領域で使われるプログラミング言語も異なります。
HTML
CSS
JavaScript
Java
Ruby
PHP
Python
SQL
まとめ
普段見ているWebページとWebアプリとでは、裏側の仕組みが違うことを理解していただけたでしょうか。
Webアプリの裏側では、いろんな機械たちが各々の言語を介してやりとりし合って、私たちの元へデータが返ってきていることがわかります。
とはいえ、大まかにはWebサーバが主な処理を行っているので、Webサーバへの理解がWebアプリ開発の理解にもつながるのではないでしょうか。